今天學習內容
Container 容器的屬性
介紹
Container是一個组合類的容器,结合了繪製(painting)、定位(positioning)以及尺寸(sizing)widget的組件。
進入主題
容器屬性的應用
Container(
width: 300,
height: 200,
margin: const EdgeInsets.only(top: 100),
alignment: Alignment.center,
child: const Text('哈囉'),
decoration: BoxDecoration(
color: Colors.amber,
border: Border.all(
color: Colors.black,
width: 5,
),
borderRadius: BorderRadius.circular(20),
),
),
說明:
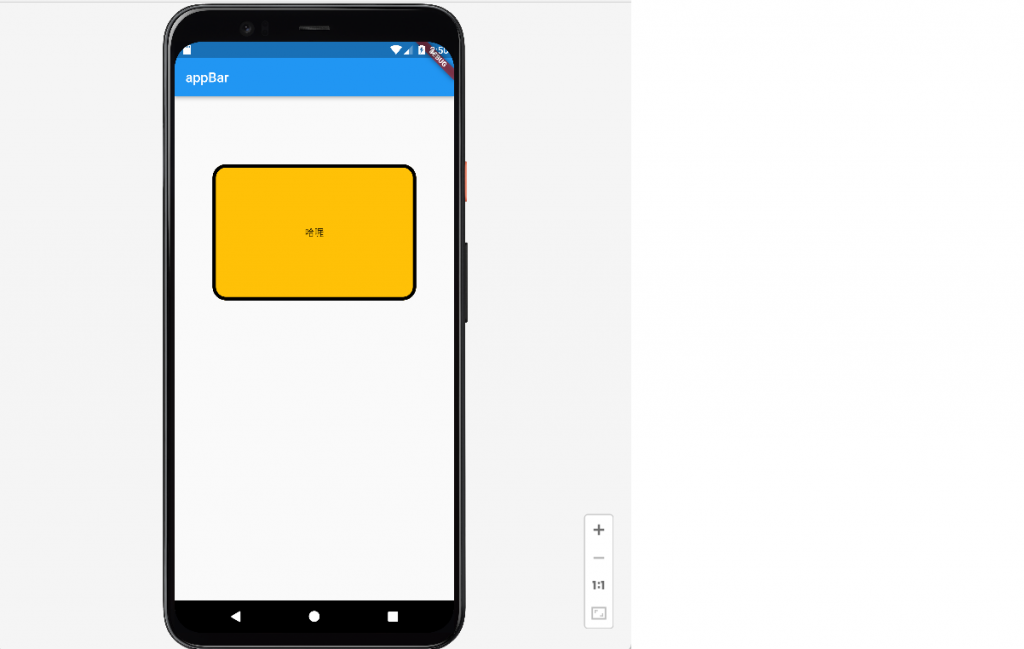
我設定一個容器物件寬300高200並且與外邊界有100的距離,alignment屬性是內容的位置設定,Alignment.center是設定置中。再來,使用child屬性裡面包文字。
然後,使用decoration屬性裡面包顏色及容器設計,像這個程式碼,顏色是使用橘色,邊框設定寬距5,顏色為黑色,設計的部分是borderRadius,這個屬性可以讓容器四個角變成圓角。
效果呈現:
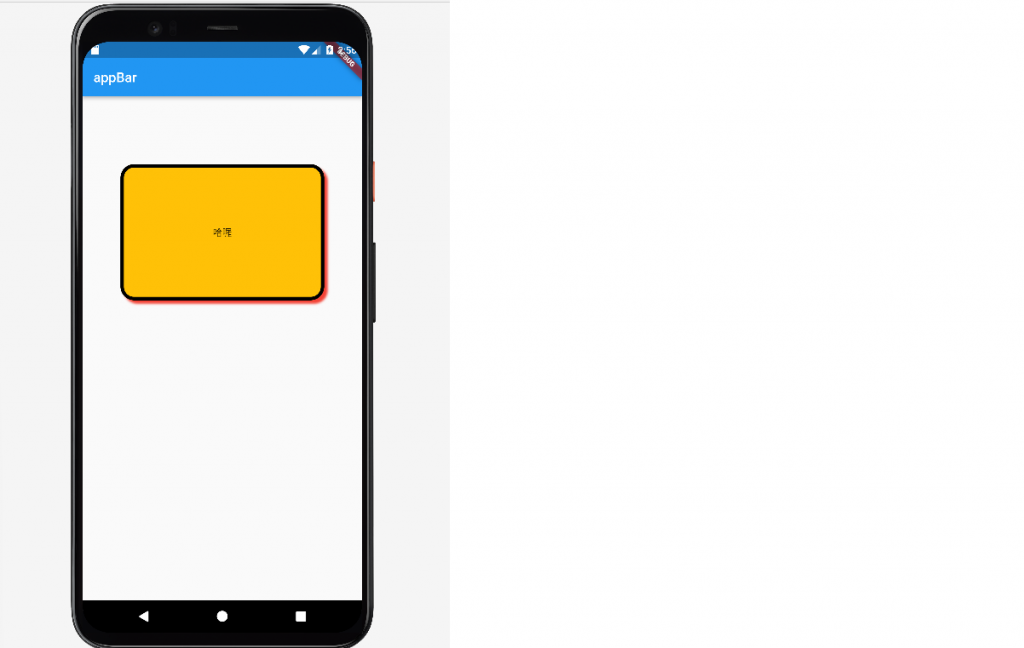
容器的屬性還有很多可以添加的屬性,像是邊框的陰影,是使用 boxShadow。
程式碼:
boxShadow: const[
boxShadow(
color:Colors.red,
offset:Offset(0,0),
blurRadius:20,
),
],
說明:顏色是陰影的顏色,為紅色,offset是設定偏移的尺寸,設定(5,5)的話,會向右5,向下5
暈開的特效則是使用blurRadius,裡面的值越大,暈開的程度越廣!
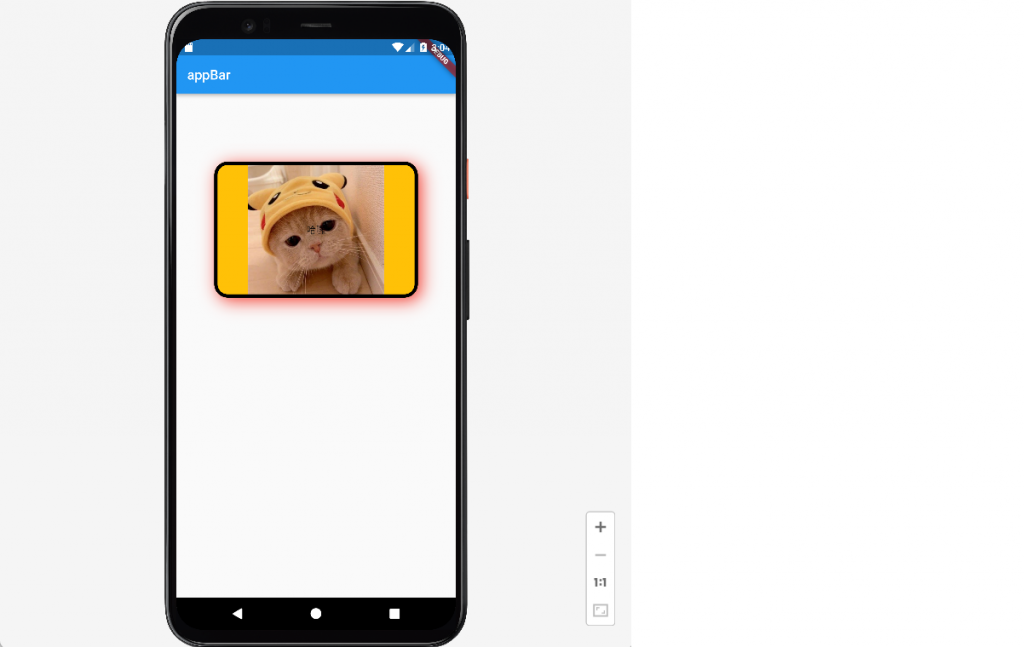
接下來是插入圖片的屬性-image,介紹如何使用,詳細內容先不探討
程式碼上菜:
image: const DecorationImage(
image: NetworkImage(
'https://tse1.mm.bing.net/th?id=OIP.U-PG5R4FtFI45qKySbb01wHaHa&pid=Api&P=0',
),
),
輸出:
再來可以調整容器的角度和大小限制
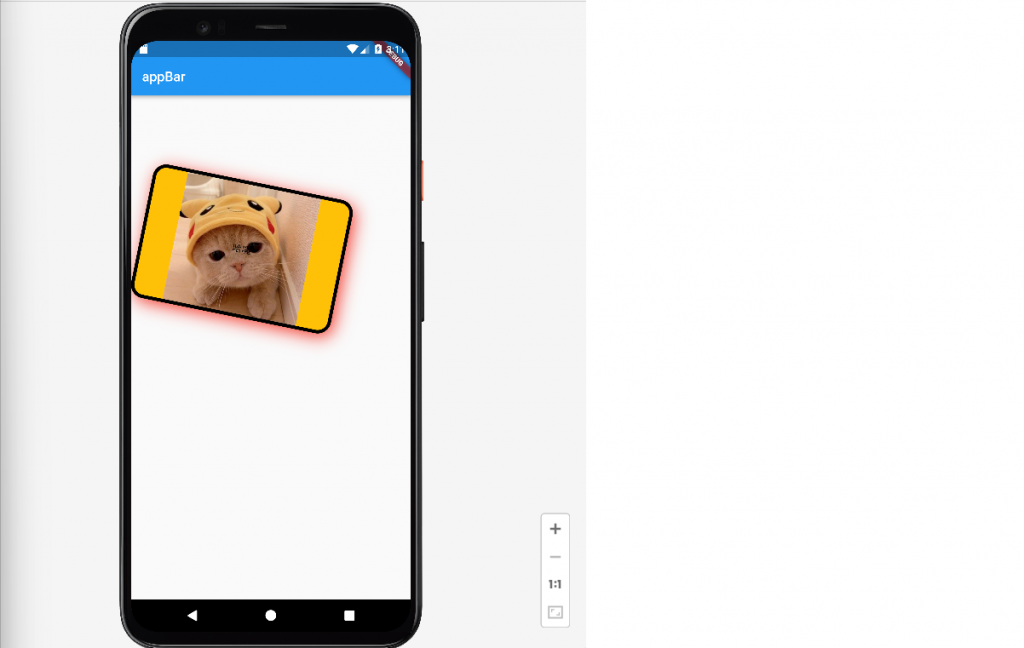
角度是使用 transform
程式碼:transform :Matrix4.rotationZ(0.2),
這是沿著Z軸旋轉0.2,UI端的看是圖片順時鐘轉0.2,會有點斜斜的。
大小限制-constraints
constraints:const BoxConstraints(
minHeight:100,
maxHeight: 500,
),
可以限制高度大小。
今日總結
今天的容器內容,最有功能的我覺得是Decoration,可以做很多的設計~~
今天也學到了一些容器的屬性~
